持续更新
休息了几天,闲来无事记录下当初搭建这个博客走过的一些路,掉进的一些坑,避免自己再跳一次。所有遇到问题基本上都还是靠度娘解决的,留下超链接,也给自己的标签栏减轻点压力。
HEXO
这个博客是利用 GitHub 的静态网页仓库(不知道这样表述够不够准确)加上 hexo 轻博客模板,再配上清新简约的 next 主题搭建的。主要看重的是不需要自己再去配置服务器,直接用自己的 Windows 就能轻松完成搭建,当然在这之中也花一点时间去琢磨。
1. 分类和标签
主题是有分类和标签的,但需要自己配置才能够使用,主要依靠以下博客去配置
解决 Hexo 搭建博客显示不出分类、标签问题
如果不去配置将会出现点击分类后 404 的情况。
2. 导航栏小图标
如下图所示的 Linux 和 FRP 上面的小图标,因为 next 主题的升级,其配置格式和以往的已经有些不同。
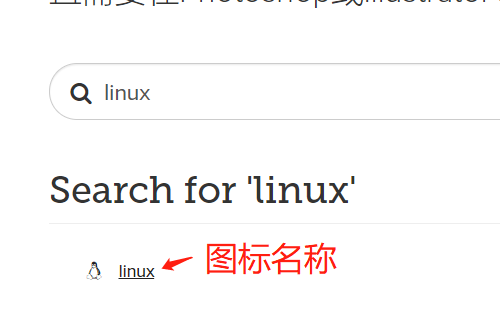
首先是图标库的网站:
http://www.fontawesome.com.cn/faicons/
找到自己需要的图标,记下图标名称

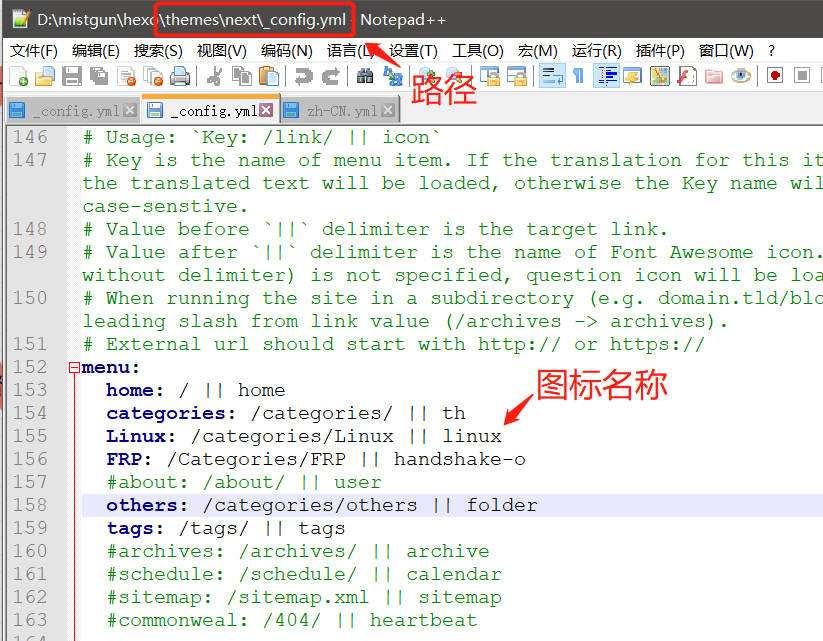
在主题的配置文件中找到 menu

3. 设置头像
ATOM
。。。。。未完待续
更新记录
20190822: 记录部分 hexo 遇到的问题,头像设置,导航栏图标和分类标签的设置
TODO
- ATOM 的配置: 回车的问题(不同系统之间的回车,中文自动换行);设置自动保存;插件的安装方法
- 图床的选择
- hexo:右上角的 GitHub 图标,访客与阅读统计(过滤自身的访问需要解决)
v1.5.2